PagSeguro – Communication and information architecture
2014 – 2016
Project
Background
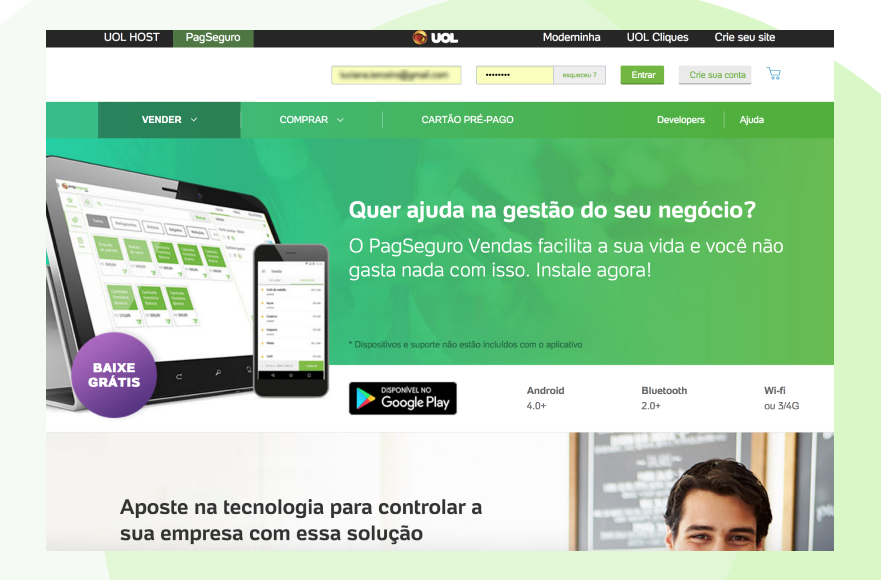
PagSeguro is a well-known Brazilian solution for payments. Like PayPal, the company started as an easy payment gateway for small online stores more than ten years ago. Due to the broad range of offered services and the organic development through the years, PagSeguro had a complex website with unclear information architecture.
Challenges
- Put together various business goals and stakeholders’ visions while providing the best service to customers.
- Communicate a broad range of services to the end-users. For PagSeguro, it could mean small and medium businesses that utilise the payment solutions for their companies or buyers that use PagSeguro as a safer payment method.
Goals
PagSeguro had a website that had different communication goals:
- Communicate all the payment solutions to different sellers, from those that sell through online stores to those that use card readers in a physical point of sale.
- Explain and sell the different types of card readers.
- Communicate with buyers using PagSeguro and would like to understand more about the provided services.
Work process
1. Aligning vision and goals
In this project, our first step was composed of two task forces: the first one was to interview all the major stakeholders within the company, such as the C-level and relevant collaborators, to understand what were the main business goals, future vision, and the grown perspectives. The second task was interviewing our different types of users. The goal was to comprehend how they saw the services, what kind of questions they usually had, and how the website could be useful.
2. New structure and information architecture
After understanding how internal and external stakeholders perceived the company, we started to plan and prototype a new structure. We promoted card sorting sessions with employees and customers to define a new hierarchy and better labels.
3. Prototype and usability tests
In our next step, we prototyped a new website. We performed rounds of user interviews iteratively to refine the prototype. After this stage, it was time to start the visual work. Our visual design team made some options, investigating colours, pictures, icons, and typography. New usability tests were made, this time with a high-fidelity prototype, to test the visual concepts.
4. Development strategy
Changing the whole public website was a considerable effort, so the company decided to break the project into smaller milestones to have a more manageable project. We designed a plan B, where we could make some gradual changes.
My role
Team lead
As a team lead, I helped the team to plan the different kinds of research, orienting the prototyping process, and negotiating with stakeholders to achieve the best solutions for business and users.
Outcomes
The iterative research method allowed us to identify the most critical problems, test several solutions before developing, and plan and prioritise the milestones. The process allowed the company to constantly deliver value to the end users.